
// SEMESTER
SS 2020 IG4
// MODULE
Inventiondesign 2
// TEAM
Hana Amer
Ana Robles Perez
Juliana Artavia
// TOOLSTACK
Figma
Principle
After Effects
Premiere Pro
// PROJECT INFORMATION
Define a tool that merges together the topics of innovation and technology. This project must also have a positive impact for us as humans in our daily life.
// GOAL
Design a smart mirror that helps to understand and
express emotions by offering the user daily training sessions.
// DESIGN PROCESS

// ANALYSIS
The first decision in this projec´t was to focus on a social topic and find a tech solution that created positive impact. Our starting point was the technology “emotion detection” and first had to understand what emotions are.
// EMPATHY
Through the design sprint and our research we found emotional condition called Alexithymia that could benefit from emotional tracking. We reached out to possible users and experts to understand fully understand the topic.
// EMOTIONS
An emotion is a complex psychological state that involves three distinct components:

Subjective experience: the surrounding information your senses recognize, take in and process.

Physiological response: hormones and neurotransmitters released by your body.

Behavioral or expressive response: feelings, thoughts and reactions resulted from your physiological response.
// ALEXITHYMIA
Also called emotional blindness, is a personal trait characterized by the subclinical inability to identify and describe emotions experienced by one's self or others. It leads to unempathic and ineffective emotional responding.
Alexithymia has been estimated to occur in about 10% of the population and can come with a number of psychiatric conditions.
// USER NEEDS
The core issue of this condition is to have a limited ability to distinguish and describe own emotions, as well as to understand and react other people’s ones. This is also shown in linguistic, facial expressions and gestures differences compared to people without Alexithymia.
Also called emotional blindness, is a personal trait characterized by the subclinical inability to identify and describe emotions experienced by one's self or others. It leads to unempathic and ineffective emotional responding.

// USER INTERVIEWS
• Self diagnosis
• Observation, reading and music
• Problems interacting / empathy
• Perceive trough body sensations

// Interview Dr. Rufer*
• Problems listening to their own body
• Physiological patterns
• Therapy listening the body
• Training and evaluation at home
• Visual guidance
// HOW MIGHT WE
How might we support people with Alexithymia to understand, differ and express their own emotions?
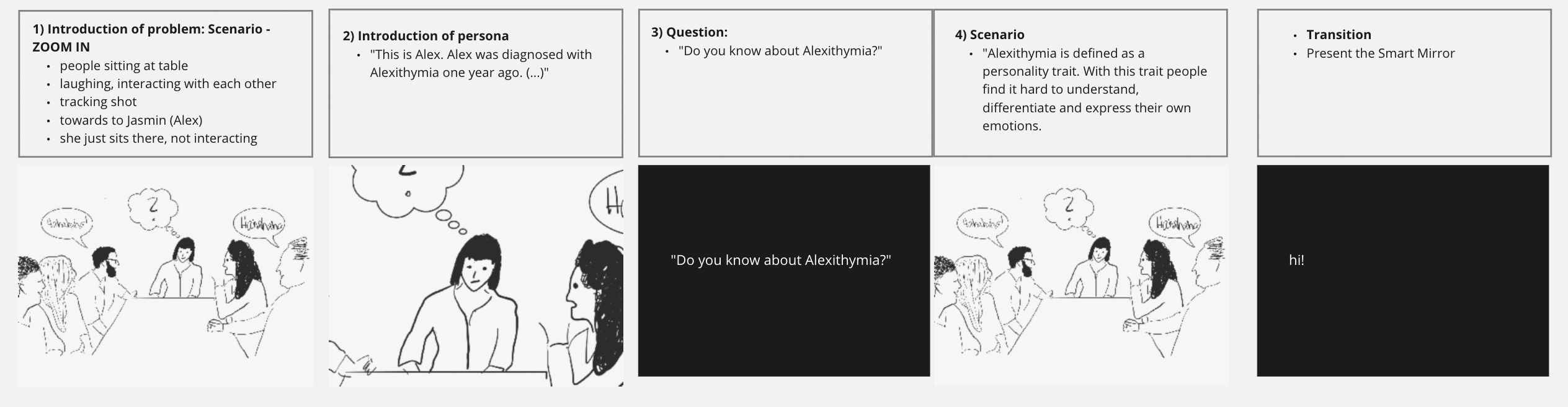
// STORY BOARD


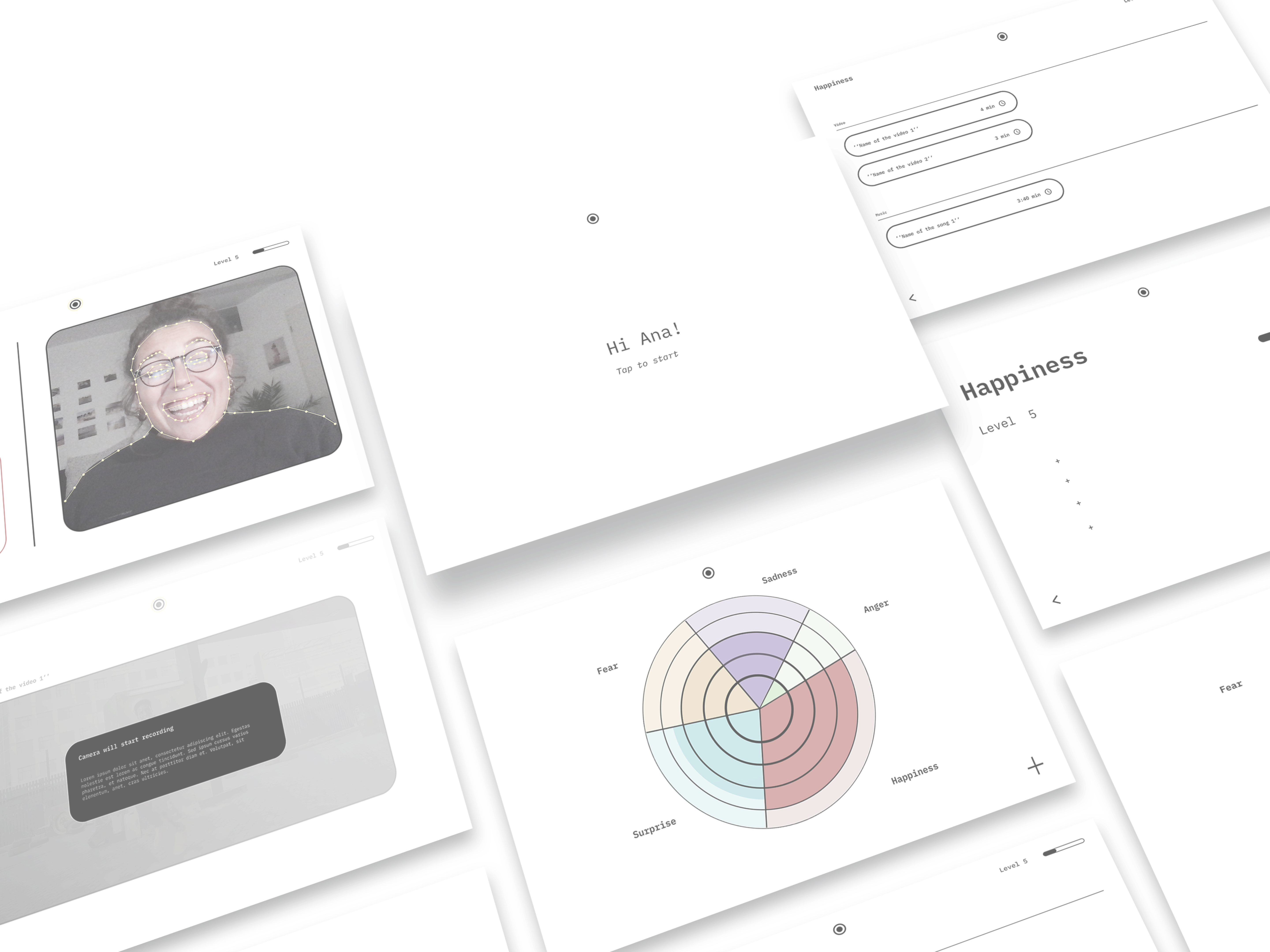
// WIREFRAMES
First ideas on how the mirror could look like and how all the features will be displayed.
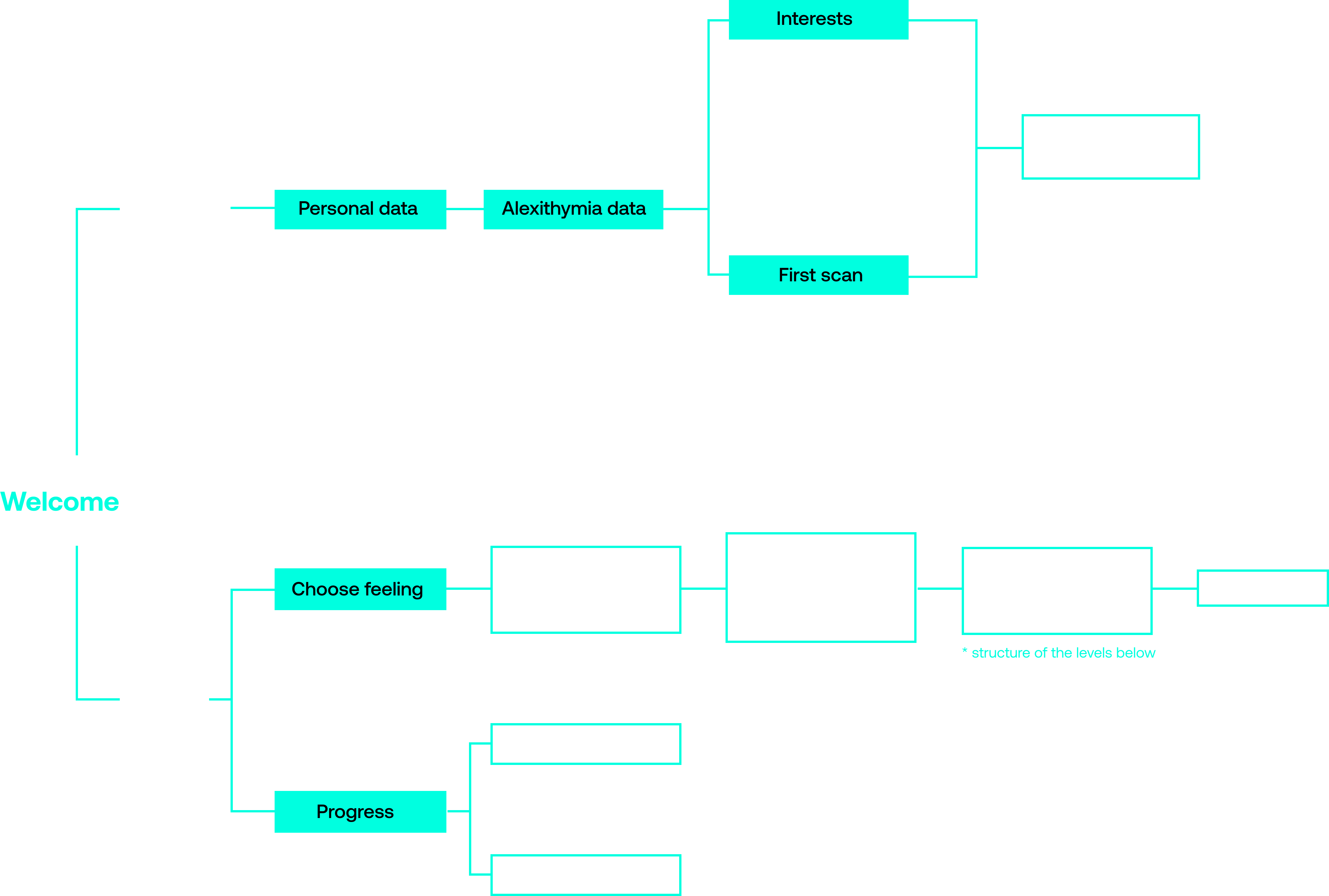
// STRUCTURE

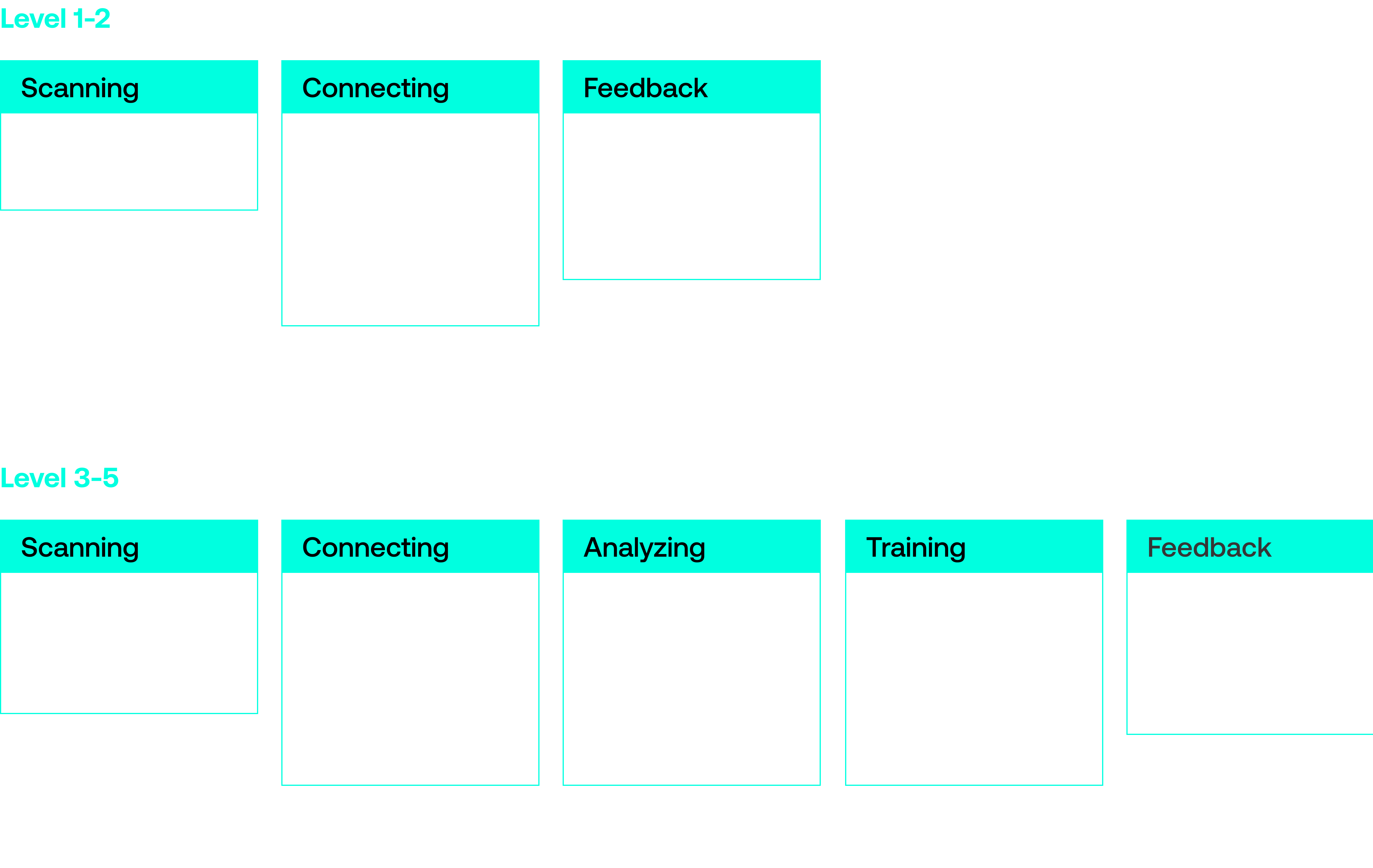
// TRAINING LEVELS

// PROTOTYPE

// INTERACTIONS

// CLICK
Use the click to select something and / or confirm something. This works by forming your hand into a fist.

// SWIPE
To go to the next page, use the swipe. It works by moving your hand from left to right.

// CLICK AND DRAG
Use the click and drag to move the curser. This works by clenching your hand into a fist and moving it to the desired position.
// FINAL PRODUCT

// WELCOME
To welcome the user and take the context of the user into account, the mirror will ask about their day. After that the user will select if they want to train or check their progress. On the training section, they choose the emotion they want to work on.

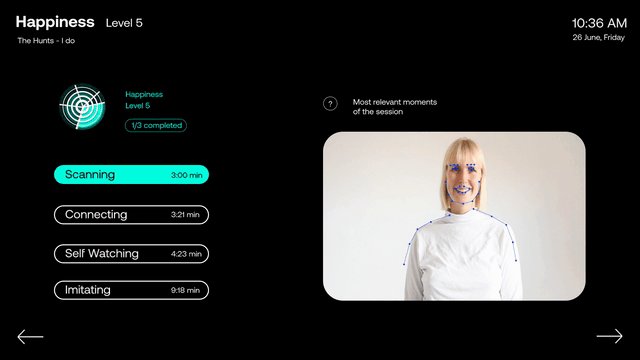
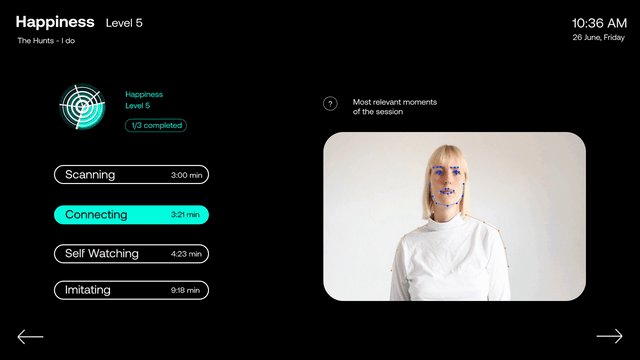
// SCANNING
The mirror will play the resources according to the emotion the user is working on. While this happens, the mirror will scan and record the the user and it’s reactions to it.

// CONECCTING
Once the user is done with the multimedia content, the mirror asks the user questions about certain body parts. This gives the user the possibility to connect certain physiological reactions to the chosen emotion.

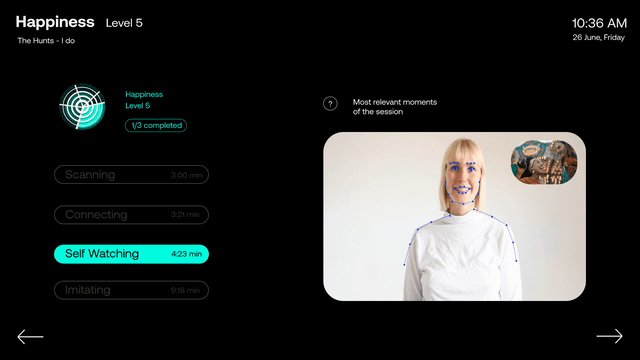
// SELF WATCHING
In the next part of the training process, the mirror displays the recordings of the user while watching the chosen resource. The mirror will give feedback to the user how he/she was doing with his/her expressions and where he/ she could have emphasize reactions more.

// IMITATION
The mirror will show images related to the chosen emotion and the user will be asked to imitate the people in the pictures. In this way, the user learns to better express the own emotions, and will also enable them show sympathy to other peoples emotion.

// FEEDBACK
Once the training session is over, the mirror asks the user for self evaluation and gives feedback based on the process of the day. This allows the user to see his own success and to recognize which emotions still need to be worked on.

// COMMUNITY APP
The Lexia app is an additional feature to the mirror, to create a community platform where people with Alexithymia can be in touch and share their process and experience with Lexia. They learn about their condition and connect with other people with the same condition.
// CONCLUUSION
This project allowed us to approach a social problem and be able to create a tool to help people with alexithymia understand oneself and others better. This can have a big impact on how to connect and develop in a social context.
// LEARNINGS
The project has taught us that it is very difficult to get to specific users (especially during Covid-19). However, we found this out during the sprint, so we set the interview dates very early. The interview with Dr. Rufer* (Dr. Michael Rufer is Deputy Director of the Psychiatric Polyclinic at the University Hospital Zurich. ) gave us a lot of new insights.
He also offered us to continue the project outside of our studies. This confirmed our concept and idea. I also learned how to deal with people who have alexitymia. This was not easy at the beginning to find the right tone, but through this challenge I have grown with the handling of interview partners and empathically.
made by Jasmin Klement
